Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name of the web page.
nanadwumor

- An absolute reference or url contains all the information necessary to locate a resource or target
-
A relative reference does not specify the complete path to a web page. It specifies only the name of the web page.
- Relative Reference is easy to write. It is shorter than an absolute reference
-
If you want to refer to a page on another website, you use an absolute reference.
-
If you want to link to another page on your own site, you use a relative reference.
RECOMMENDED ARTICLES
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after ending on a horizontal space, next block element goes to nest line. A block level element is like a container. It can contain other elements. Examples of...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it easier for developers. It also has pretty good developer tools. We recommend you use this browser to learn HTML5 Chrome Firefox Opera Apple Safari...
Top 10 HTML5 formatting tags
HTML offers a range of elements for formatting text. HTML formatting tags include : <b> - Bold text <strong> - Important text <i> - Italic text <em> - Emphasized tex <mark> - Marked tex <small> - Smaller text <del> - Deleted...
An absolute reference or url contains all the information necessary to locate a resource or target.
URL is short for Universal Resource Locator. A url specifies the location of a target stored on a local or networked computer. The target can be a file, directory, HTML page, image, program, etc.
Join Other Subscribers on Our YouTube Channel and Don’t Miss a thing!
The absolute reference (or path) of the page you’re reading now is :
The absolute reference comprises the following:
- The http protocol- http:// (or https if a secure page)
- The website name- www.villagecoder.com
- The folder that the page is located in- Articles
- The page name- difference -between-absolute-and-relative-references-in-HTML.php
If we are writing an article on a different Website and we would want to link to this page, we would use the html :
|
1 |
<a href="http://www.villagecoder.com/Articles/difference -between-absolute-and-relative-references-in-HTML.php>Absolute and Relative References in HTML </a> |
The HTML code above will provide the following link :
Note that if you click on the above link, you’ll be redirected to this same page.
Relative Reference
A relative reference does not specify the complete path to a web page. It specifies only the name of the web page.
For example, if we consider the absolute reference example above, we can write its corresponding relative reference as:
difference-between-absolute-and-relative-references-in-HTML.php
We can see that there are no http protocol, website name and folder page is stored in.
This is because when you use a relative reference, it assumes that the website name and folder that contain the web page are the very website and folder that you’re currently accessing.
If the page is in a different directory that is a child of a directory the user is currently in, then the folder name (child folder) would be specified.
Advantages of Relative References
- Relative Reference is easy to write. It is shorter than an absolute reference.
- If a website’s name or folder web page is uploaded is changed, relative reference will still work. An absolute reference will however not work if a website or folder is changed.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
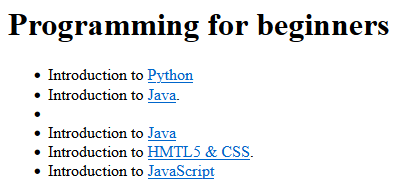
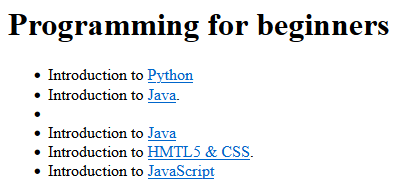
<!DOCTYPE html> <html lang = "en-US"> <head> <meta charset = "UTF-8"> <title>programming.html</title> </head> <body> <h1>Programming for beginners</h1> <ul> <li>Introduction to <a href = "python.html">Python<a> </li> <li>Introduction to <a href = "java.html">Java</a>. <li> <li>Introduction to <a href = "java.html">Java</a></li> <li>Introduction to <a href = "hmtl.html">HMTL5 & CSS</a>.</li> <li>Introduction to <a href = "javascript.html">JavaScript</a></li> </ul> </body> </html> |
Output


When you click on any of the links, say Python, you are directed to the Python page.
On the Python page, there’s a link back to the previous page. A website normally contains several pages inked together. Relative Reference helps to link one page to another page within the same website.
When a user of the above website clicks python.html, the browser does not see any protocol (http). Thus, the browser assumes that python.html page is in the same directory on the same server as programming.html.
If you want to refer to a page on another website, you use an absolute reference.
If you want to link to another page on your own site, you use a relative reference.
You May Also Like…
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it...
Top 10 HTML5 formatting tags
HTML offers a range of elements for formatting text. HTML formatting tags include : <b> -...




0 Comments