The <footer> element is a new element introduced in HTML5. As the name suggests, the <footer> element is typically located at the foot or bottom of the page.
nanadwumor

The <footer> element is a new element introduced in HTML5. As the name suggests, the <footer> element is typically located at the foot or bottom of the page. However, this is not always the case. If the <footer> is located at the foot or bottom of the page, then it typically contains content about the author or site owner, copyright data, website terms and conditions, privacy policy etc.
Join other Subscribers on our YouTube channel and enjoy daily pogramming tutorials.
Syntax of <footer> element
|
1 |
<footer>...</footer> |
Recommended

Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name...
Program to demonstrate a footer at the bottom of the page
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head><title>Page Footer</title></head> <body> <h1>The footer element at bottom of page and in article</h1> <p>The footer element is a new element introduced in HTML5. As the name suggests, the footer element</p> <p> is typically located at the foot or bottom of the page. However, this is not always the case.</p> <p> If the footer is located at the foot or bottom of the page, then it typically contains content about</p> <p> the author or site owner, copyright data, website terms and conditions, privacy policy etc.</p> <!--general content goes here!--> <footer> <small>© Copyright villagecoder</small> </footer> </body> </html> |
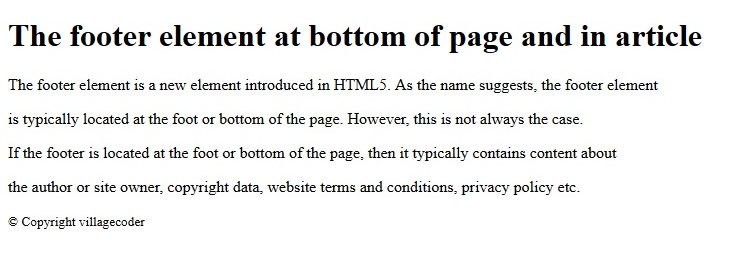
Output

The <footer >element at bottom of page and in article
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE hmtl> <html> <body> <article> <h1>The footer element in article</h1> <footer>This post was published on <time>24 March 2020</time></footer> <strong>The footer is a new element</strong> in HTML5. The footer element is a new element introduced in HTML5. As the name suggests, the footer element is typically located at the foot or bottom of the page. However, this is not always the case. <footer>This post was published on <time>24 March 2020</time> by <a href="#">villagecoder</a> <a href="#">Read more articles from villagecoder</a> </footer> </article> </body> </html> |
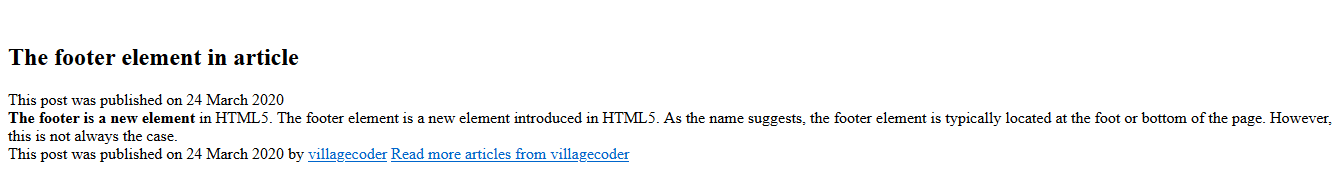
Output

Program to demonstrate the use of CSS to style a footer
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <style> footer { text-align: center; padding: 3px; background-color: #d59ee7; color: white; } </style> </head> <body> <footer> <p>Author: Nana Dwumor<br> <a href="mailto:villagecoder.com">admin@villagecoder.com</a></p> </footer> </body> </html> |
Output

Global Attributes
The <footer> element supports the global attributes in HTML
Event Attributes
The <footer> element supports the event attributes in HTML
Default CSS Settings
The default CSS setting in most browsers is as below:
|
1 2 3 4 |
footer { display : block; } |
You May Also Like…
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after ending on a horizontal...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it easier for developers....
Top 10 HTML5 formatting tags
HTML offers a range of elements for formatting text. HTML formatting tags include : <b> - Bold text...




Recent Comments