Attribute Selectors
From targeting elements based on their attributes to styling based on partial values, attribute selectors offer flexibility and control. Elevate your CSS skills as we dive into the nitty-gritty of attribute selectors.
nanadwumor

- CSS 2 introduces attribute selectors for styling elements based on attributes and their values.
- Simple selectors style elements with specific attributes; multiple attributes can also be used.
- Exact value selectors apply styles based on specific attribute values.
- Partial-match selectors include pipe-equals and tilde-equals, matching values with hyphens or space-separated words.
RECOMMENDED ARTICLES
Descendant Selectors in CSS
Unlock the power of CSS by learning how HTML’s hierarchy shapes every style you apply! HTML elements form nested parent-child structures. Parents are directly above children; ancestors can be higher up. Descendant selectors style elements inside a...
identifiers in CSS
The secret power of CSS identifiers, the tiny names that give you full control over your styles! Identifiers are custom CSS names you create. CSS treats similar names with different cases as unique. Used in list counters like...
Images in CSS
Did you know CSS can create images without using a single file? CSS uses URLs to display images. [crayon-6972e63413003303737379-i/] serves images by device quality. Gradients generate images with colors only. Useful for backgrounds, designs, and...
In CSS 2, attribute selectors were introduced. Attribute Selectors can be used to select elements based on their attributes and value of the attributes.
There are four basic types of attribute Selectors.
These are simple attribute selectors, exact attribute value selectors, partial-match attribute value selectors, and leading-value attribute selectors.
Simple Attribute Selectors
It is possible to style HTML elements that have specific attributes. For example, in the code below we style the <a> element which has an attribute called target to have a red background. This means
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
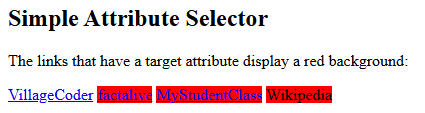
<!DOCTYPE html> <html> <head> <style> a[target] { background-color: red; } </style> </head> <body> <h2>Simple Attribute Selector</h2> <p>The links that have a target attribute display a red background:</p> <a href="https://www.villagecoder.com">VillageCoder</a> <a href="https://www.factalive.com" target="_blank" rel="noopener">factalive</a> <a href="https://www.mystudentclass.com" target="_top" rel="noopener">MyStudentClass</a> <a target="_top" rel="noopener">Wikipedia</a> </body> </html> |
Output

More than one attribute can also be used to select an element to style.
For example, we can select the <a> element that has both href and target attribute using the style:
|
1 |
a[href][target] {text-decoration : line-through;} |
Output
Selecting an element using attribute and value
We can also select an element for styling by using the attribute and its value.
For example, let’s say you want to boldface any hyperlink that points to a certain document on the web server. This would look something like the following:
|
1 |
a[href="https://www.villagecoder.com"] {text-decoration : line-through;} |
Output
Combining more than one attribute and values
Just as we can combine more than one attributes, we can also combine more than one attributes and values. For example,
|
1 |
a[href="https://www.factalive.com"] [target="_blank"] {font-style : italic;} |
Output
The above will style the <a> element with the exact attributes
|
1 |
[href="https://www.factalive.com"] and [target="_blank"] |
Note that ID selectors and attribute selectors that use the id attribute are not
exactly the same. That is, there exists difference between div#main-section and div[id=”main-section”].
Selection using Partial Attribute Values
You don’t have to know the exact attribute and value of an element before you use it to style the element. You can select element by knowing just some of the characters in the attribute or value.
(1) The Pipe-equals selector
|
1 |
[attribute |= 'value' ] |
This attribute selector selects an element which has the specified attribute and whose value is exactly the specified value, or the specified value followed by hyphen (-). For example,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
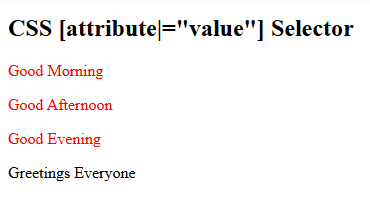
<!DOCTYPE html> <html> <head> <style> [class|="greeting"] { color : red; } </style> </head> <body> <h2>CSS [attribute|="value"] Selector</h2> <p class="greeting-morning">Good Morning</p> <p class="greeting-afternoon">Good Afternoon</p> <p class="greeting-evening">Good Evening </p> <p class="greetingAnyday">Greetings Everyone</p> </body> </html> |
Output

The first three <p> elements will appear red. The last <p> element has “greeting” characters in its value but it won’t be affected because there’s no hyphen between the “greeting” and “Anyday”.
This attribute selector is commonly used to match language values.
|
1 2 3 |
<style> <!--This is HTML comment within a style tag--> </style> |
(2) The tilde-equals Selector
|
1 |
[attribute ~= 'value' ] |
This attribute selector selects an element which has the specified attribute and a specified word, or in space-separated value. For example,
|
1 |



Output

We observe that only the first and third <img> elements are targeted by the style because in the first, “language” is separated from preceding word by space, in the third, it’s only “language” which is not connected to any other word. In the second <img>, the word “language” is connected to “python” by hyphen so it’s not affected.
The example above will match elements with title=~”object-oriented programming language”, title~=”language of choice”, but won’t match title ~=”best_language”.
(3) The asterisk-equals Selector
|
1 |
[attribute *= 'value' ] |
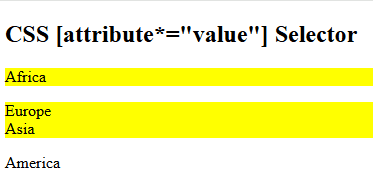
This attribute selector is used to select a substring in a value. It selects any string of characters in a value whether separated by space or hyphen or nothing at all. Note that value does not have to be a whole word. For example,
|
1 |
CSS [attribute*=”value”] Selector
Africa
America
Output

In the above example, only the first three elements have “an” in their attribute values so only they are targeted by the style. They have a yellow background as determined by the style.
The asterisk-equals selector is typically used to match a section of name of a class.
For example, if you have a pattern library where all section headings have classes like section-heading-1, section-heading-2, and so on, you could use [class*=”section-heading”] to target all elements with class names containing “section-heading”. This is particularly useful for styling elements that follow a consistent naming convention within your pattern library.
(4) The caret-equals Selector
|
1 |
[attribute ^= 'value' ] |
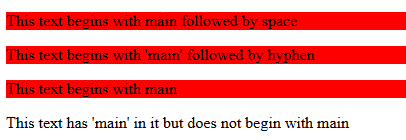
This attribute selector is used to select a substring that begins the value. It selects the first string of character(s) in a value whether separated by space or hyphen or nothing at all. Note that the string does not have to be a whole word. It must however always be the starting characters in the value. For example,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <style> [class^="top"] { background: red; } </style> </head> <body> <P class="main header">This text begins with main followed by space</p> <p class="main-text">This text begins with 'main' followed by hyphen</p> <p class="mainarticle">This text begins with main</p> <p class="article-main">This text has 'main' in it but does not begin with main</p> </body> </html> |
Output

(5) The dollar-equals Selector
|
1 |
[attribute $= 'value' ] |
This attribute selector is used to select a substring that ends the value. It selects the last string of character(s) in a value. Note that the string does not have to be a whole word.
The typical application of this selection is using it to target and style particular file types. For example, the example below targets and styles jpg files.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
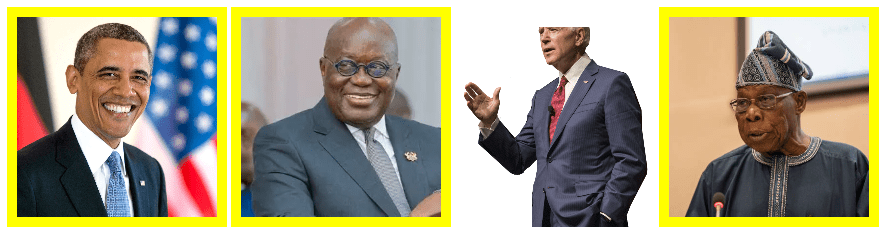
<!DOCTYPE html> <html> <head> <style> [src$=".jpg"] { background: yellow; } </style> </head> <body> <img src="obama.png alt="President Obama"/> <img src="addo.jpg alt="President Akufo-Addo"/> <img src="biden.png alt="President Joe Biden"/> <img src="obasanjo.jpg alt="President Obasanjo"/> </body> </html> |
Output

The second and fourth <img> elements are targeted and styled because their values for src end with the string “.jpg“. The padding : 10px allows a padding of 10px around the images that are .jpg and the background-color : yellow fills the background of these images ending .jpg with yellow color. Because of the padding, this yellow color is exposed around the images.
Case-insensitivity Identifier
The attribute values of html elements are case-sensitive. This means, “main” is different from “Main” or “MAIN”.
The letter i is an identifier used to make attribute selectors case-insensitive. The i is put in the square bracket of the selector. For example, the below code selects all images with jpeg extension whether it’s jpeg, Jpeg or JPEG.
img[ src$=”.jpg” i]
Note that Case-insensitivity is a feature that can be used with all the attribute selectors such as *=, ^=, $=, etc
Case-insensitivity does not apply to attribute name
It is the attribute value that is made case-insensitive not the attribute name. This means the i identifier doesn’t affect the name but only the value. For example,
|
1 |
img [ SRC$=".jpeg" i] |
will not affect any of
|
1 |
<img src="java.jpeg" alt="Java banner"/> |
|
1 |
<img src="python.jpeg" alt="Python banner"/> |



Recent Comments