A webpage is created using HTML, and CSS is used to style the webpage.

A webpage is created using HTML, and CSS is used to style the webpage.
To create an HTML file, you use a file editor. Examples of file editors are Notepad (in Windows), Notepad++, TextEdit (in MacOS), Text (in ChromeOS).

Notepad++ editor
Join other Subscribers on our YouTube channel and enjoy daily pogramming tutorials.
Recommended

Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name...
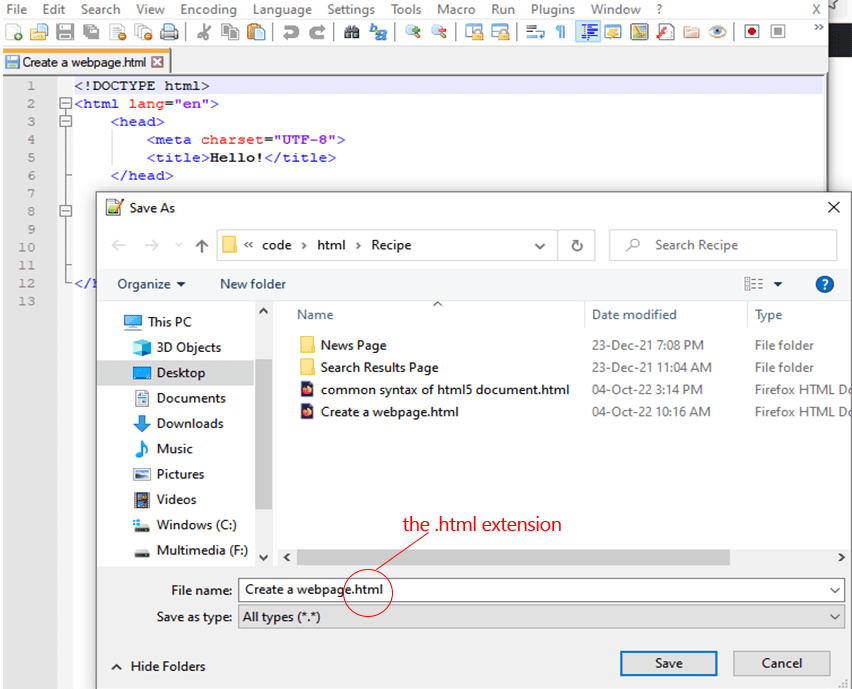
The HTML code should be saved with a .html or .htm file extension. This makes browsers to recognize the file as an html file.

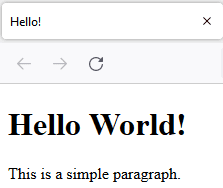
The following example shows a simple html code that prints “Hello World” in a web browser.
Program shows a simple HTML document that prints ‘Hello World’
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello!</title> </head> <body> <h1>Hello World!</h1> <p>This is a simple paragraph.</p> </body> </html> |
Output

Explanation of code
We will examine the tags used in the above example.
<!DOCTYPE> : This defines the HTML version used in the document. There are several HTML versions. These include HTML 4, XHTML, HTML 5 etc. In our example above, the doctype is HTML5.
For more on DOCTYPE, read HTML DOCTYPE
<html> : The html tag opens the html page or document. The opening tag is <html> and the closing tag is </html>. All markup statements are typed within the <html> tag. No markup should come after the closing tag ,</html>.
The html tag may carry an attribute called the lang attribute. The lang attribute declares the primary language of the html page. In our case, the lang attribute has the value “en” in our example. This is an ISO language code for English.
That’s, <html lang=”en”>. This implies that the primary language of the page is English.
<head> : The head tag opens the head section. The <head> element is a container for metadata (data about data). It is placed in between the <html> tag and the <body> tag.
The contents of the <head> tag do not appear in the browser window.
The <head> tag contains elements such as:
<title> (required in every HTML document), <style>, <base>, <link>, <meta>, <script>, <noscript>.
The <head> tag ends with the tag, </head>
The meta tag
<meta> : The <meta> tag defines metadata about an HTML document. Metadata simply means data (information) about data.
The <meta> tag gives the browser some metadata about the document. The meta tag contains a number of attributes.
Example, the charset attribute declares the character encoding for the web page.
Example, <meta charset=’UTF-8’/> means the webpage should be encoded using the Unicode Text Format -8 (UTF-8). This format can display most international characters nicely.
Due to this, modern HTML documents are normally encoded in UTF-8.
The meta tag is an empty tag. This means it doesn’t require a closing tag. That’s, it’s not written as <meta charset=’UTF-8′> </meta> but simply <meta charset=’UTF-8′ />.
The title tag
<title> : The <title> is another tag found in the <head> tag. As the name suggests, the <title> tag mark up the title of the html document.
The title of the HTML document is written in between the opening and closing tags. Example : <head> Introduction to Java </html>.
In this example, “introduction to java” is the title.
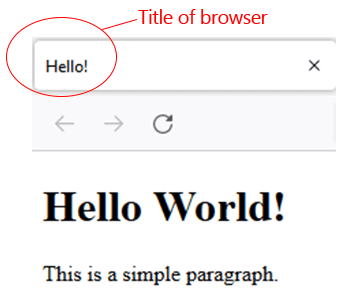
The title of the document or text written between the opening <title> and closing tag </title> will be displayed on the tab of the html page or title bar of the browser.
|
1 |
<title>Hello!</title> |
Output

The body tag
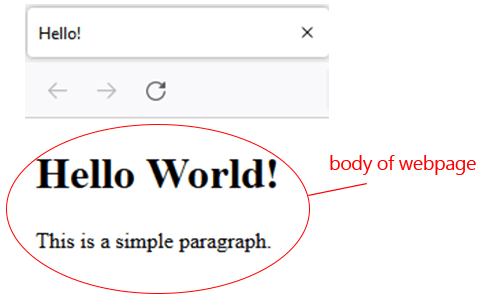
<body> : The body tag marks up the part of the document displayed to users. This includes all the text or audio content of a page. The body content is delimited by the opening <body> tag and the closing </body> tag.
No content should be added after the closing tag </body>.
|
1 2 3 4 |
<body> <h1>Hello World!</h1> <p>This is a simple paragraph.</p> </body> |
Diagram shows the body content

The <h1> tag
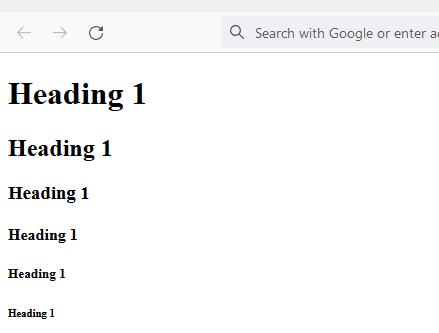
HTML has heading elements. These are <h1>, <h2>, <h3>, <h4>, <h5> and <h6>.
The <h1> is a heading tag. It formats a text as a heading giving it predefined font size. Note that this default font size can be modified using a CSS.
|
1 2 3 4 5 6 |
<h1>Heading 1</h1> <h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6> |
Output

The paragraph tag
Whenever you write an article, you break your ideas or points into paragraphs. The <p> is a paragraph tag and it’s used to display text in paragraphs.
|
1 2 3 |
<p>This is first paragraph</p> <p>This is second paragraph</p> <p>This is third paragraph</p> |
You May Also Like…
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after ending on a horizontal...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it easier for developers....
Top 10 HTML5 formatting tags
HTML offers a range of elements for formatting text. HTML formatting tags include : <b> - Bold text...




0 Comments