How To Make Lists Of Links
If you want to create a list of unordered links, you nest the <a> tag in <ul>. Similarly, to create a list of ordered links, you nest the <a> tag in <ol> tag.
nanadwumor

- <a> nested in <ul> tag creates list of unordered links
- <a> nested in <ol> tag creates list of ordered links
RECOMMENDED ARTICLES
Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name of the web page. An absolute reference or url contains all the information necessary to locate a resource or target A relative reference does not...
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after ending on a horizontal space, next block element goes to nest line. A block level element is like a container. It can contain other elements. Examples of...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it easier for developers. It also has pretty good developer tools. We recommend you use this browser to learn HTML5 Chrome Firefox Opera Apple Safari...
Links can be listed. To create a link, you use the <a> tag. To create an unordered link, you use the <ul> tag.
Thus, if you want to create a list of unordered links, you nest the <a> tag in <ul>. Similarly, to create a list of ordered links, you nest the <a> tag in <ol> tag.
Syntax of Unordered List of Links
|
1 2 3 4 5 |
<ul> <li><a href="#">link 1</a></li> <li><a href="#">link 2</a></li> <li><a href="#">link 3</a></li> </ul> |
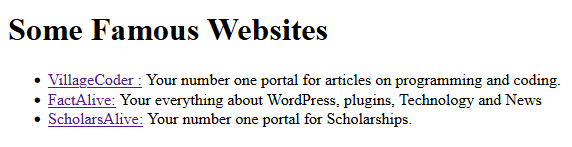
Output


Syntax of Ordered List of Links
|
1 2 3 4 5 |
<ol> <li><a href="#">link 1</a></li> <li><a href="#">link 2</a></li> <li><a href="#">link 3</a></li> </ol> |
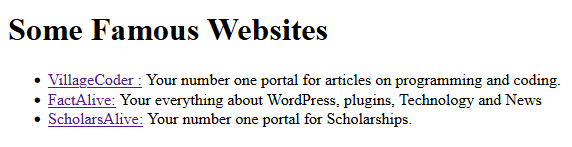
Output


Join Other Subscribers on Our YouTube Channel and Don’t Miss a thing!
Program demonstrates Unordered list of hypertext links
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang = "en-US"> <head><meta charset = "UTF-8"> <title>listofLinks.html</title> </head> <body> <h1>Some Famous Websites</h1> <ul> <li><a href="https://villagecoder.com">VillageCoder :</a> Your number one portal for articles on programming and coding.</li> <li> <a href="https://factalive.com">FactAlive:</a> Your everything about WordPress, plugins, Technology and News</li> <li> <a href="https://scholarsalive.com">ScholarsAlive:</a> Your number one portal for Scholarships.</li> </ul> </body> </html> |
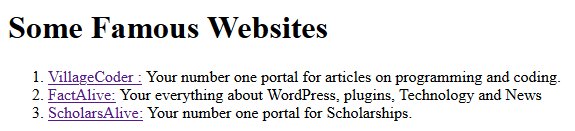
Output


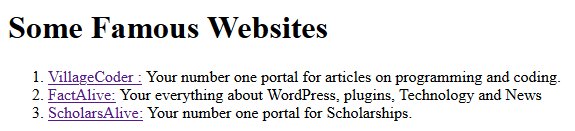
Program demonstrates Ordered list of hypertext links
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang = "en-US"> <head><meta charset = "UTF-8"> <title>listofLinks.html</title> </head> <body> <h1>Some Famous Websites</h1> <ol> <li><a href="https://villagecoder.com">VillageCoder :</a> Your number one portal for articles on programming and coding.</li> <li> <a href="https://factalive.com">FactAlive:</a> Your everything about WordPress, plugins, Technology and News</li> <li> <a href="https://scholarsalive.com">ScholarsAlive:</a> Your number one portal for Scholarships.</li> </ol> </body> </html> |
Output


You May Also Like…
Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name...
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it...




0 Comments