The <dl> tag is used in conjunction with two other tags. These are and <dt> which means data term and <dd> which means data definition or description.
nanadwumor

- The <dl> is a definition or description list tag
-
The <dl> tag is used in conjunction with two other tags. These are and <dt> which means data term and <dd> which means data definition or description.
RECOMMENDED ARTICLES
Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name of the web page. An absolute reference or url contains all the information necessary to locate a resource or target A relative reference does not...
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after ending on a horizontal space, next block element goes to nest line. A block level element is like a container. It can contain other elements. Examples of...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it easier for developers. It also has pretty good developer tools. We recommend you use this browser to learn HTML5 Chrome Firefox Opera Apple Safari...
The <dl> is a definition or description list tag. It displays items just as it is in dictionary. dl is short for definition list.
The <dl> tag is used in conjunction with two other tags. These are and <dt> which means data term and <dd> which means data definition or description.
The <dt> delimits the data term or word to define. The <dd> delimits the description of the data.
Syntax
|
1 2 3 4 5 6 7 8 |
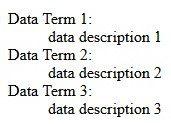
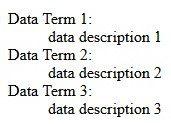
<dl> <dt>Data Term 1: </dt> <dd>data description 1</dd> <dt>Data Term 2: </dt> <dd>data description 2</dd> <dt>Data Term 3: </dt> <dd>data description 3</dd> </dl> |
Output


Join Other Subscribers on Our YouTube Channel and Don’t Miss a thing!
For example,
|
1 2 3 4 5 6 7 8 |
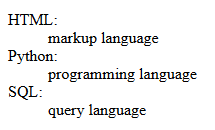
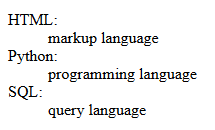
<dl> <dt>HTML:</dt> <dd>markup language</dd> <dt>Python:</dt> <dd>programming language</dd> <dt>SQL:</dt> <dd>query language</dd> </dl> |
Output


The <dl> , although was designed to format dictionary style definitions, is very useful in a name and value pair list.
The standard layout of the <dl> or definition list indents each definition description.
However, you can change the layout of the default definition list to any different layout of your choice using CSS.
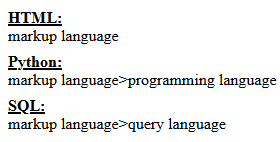
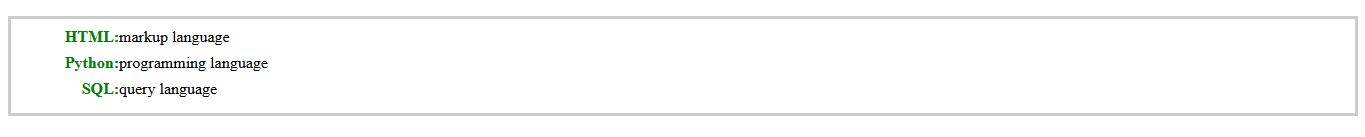
Example 1: This CSS code boldens and underlines the data term.
For example, We see HTML in bold face and underlined. The CSS also removes the default indentation of the data description (dd)) by setting margin and left-padding to 0.
|
1 2 3 4 5 6 7 8 9 |
dt { font-weight: bold; text-decoration: underline; } dd { margin: 0; padding: 0 0 0.5em 0; } |
Output


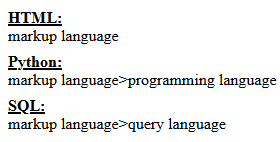
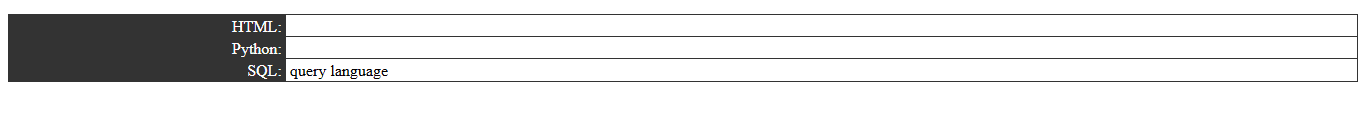
Example 2:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
dl { border: 3px #ccc; padding: 0.5em; } dt { float: left; clear: left; width: 100px; text-align: right; font-weight: bold; color: green; } dt::after { content: ":"; } dd { margin: 0 0 0 110px; padding: 0 0 0.5em 0; } |
Output


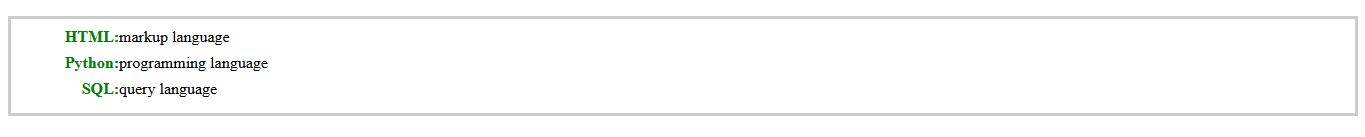
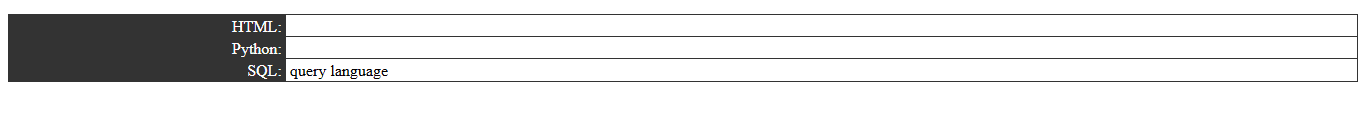
Example 3: We can use the CSS Flexible Box Layout (Flexbox).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
dl { display: flex; flex-flow: row wrap; border: solid #333; border-width: 1px 1px 0 0; } dt { flex-basis: 20%; padding: 2px 4px; background: #333; text-align: right; color: #fff; } dd { flex-basis: 70%; flex-grow: 1; margin: 0; padding: 2px 4px; border-bottom: 1px solid #333; } |
Output


Supporting Browsers
| Browser | Status |
| Chrome | Yes |
| Internet Explorer | Yes |
| Opera | Yes |
| Safari | Yes |
| Firefox | Yes |
You May Also Like…
Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name...
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it...




0 Comments