The <nav> element is a new element introduced in HTLM5. It is used for navigational content. The <nav> element is used to link to other pages within the website or to other parts in the same page.
nanadwumor

The nav element is a new element introduced in HTLM5. It is used for navigational content. The nav element is used to link to other pages within the website or to other parts in the same page. For instance, the use of table of contents to link to specific parts on the page.
The nav element is typically used for the main navigation on the website. This element normally wraps an unordered list element (ul) because it is common practice to use unordered list to code a navigation
Join other Subscribers on our YouTube channel and enjoy daily pogramming tutorials.
Syntax of <nav> element
|
1 |
<nav>...</nav> |
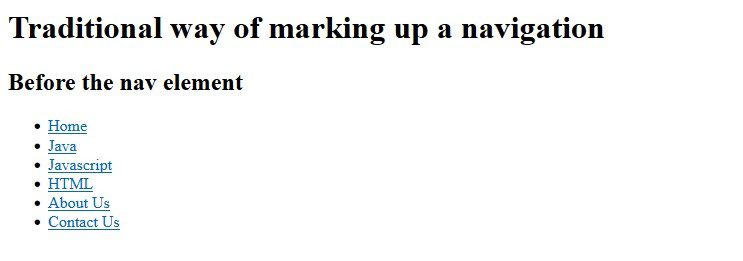
Traditional way of marking up a navigation
Before the introduction of the nav element, the unordered list element (ul) was used to wrap the list item (li) element and for styling purpose, the ul element was usually given an id for reference. Web developers marked a navigation this way:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head><title>Navigation</title></head> <body> <header> <h1>Traditional way of marking up a navigation</h1> <h2>Before the nav element</h2> </header> <ul id="nav"> <!--nav is an id here!--> <li><a href="#">Home</a></li> <li><a href="#">Java</a></li> <li><a href="#">Javascript</a></li> <li><a href="#">HTML</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Contact Us</a></li> </ul> </body> </html> |
Output

Recommended

Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name...
Modern way of marking up a navigation in HTML5
With the introduction of the nav element, not much has changed but the code is a bit different from the first. The nav element is used to wrap the list elements.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html> <html> <head> <title>Modern way of marking a navigation</title> <style> li{ display:inline; } </style> </head> <body> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Contact Us</a></li> <li><a href="#">Java</a></li> <li><a href="#">HTLML</a></li> <li><a href="#">Javascript</a></li> </ul> </nav> </body> </html> |
Output

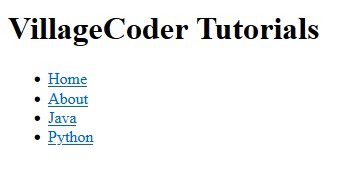
Program to demonstrate the nav element inside a header element
The nav element may be put inside a header element. The header element contains introductory content that may comprise a navigational content. The nav element can also be placed in a footer too. It is a common practice to put a navigation menu in the footer of a page, the same navigation menu found on the main site.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head><title>A nav element in a header</title></head> <body> <header> <h1>VillageCoder Tutorials</h1> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Java</a></li> <li><a href="#">Python</a></li> </ul> </nav> </header> </body> </html> |
Output

Program to demonstrate Multiple Navigation Groups in a single nav element
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html> <head> <title>The navigation element</title> <style> header{ float:left; padding: 10px; } </style> </head> <body> <nav> <header> <h2>Shared</h2> <ul> <li><a href="#">10 facts about the Java language</a></li> <li><a href="#">Why everybody must learn coding</a></li> <li><a href="#">15 must-know skills as a Python developer</a></li> </ul> </header> <header> <h2>Read</h2> <ul> <li><a href="#">The swing API</a></li> <li><a href="#">Starting out with JavaFX</a></li> <li><a href="#">The good parts of Javascript</a></li> </ul> </header> <header> <h2>Watched/Listened</h2> <ul> <li><a href="#">How to use the new HTML5 elements</a></li> <li><a href="#">How to style your website using CSS 3</a></li> <li><a href="#">SQL for absolute beginners</a></li> </ul> </header> </nav> </body> </html> |
Output

Recommmended Use of the nav element
You don’t have to put all your links on a page in a nav element. As a matter of fact, the HTML5 specification recommends that only the block of major navigation are put in the nav element. Other minor links to say, articles and other pages can be put in a sidebar
Global Attributes
The <nav> element supports the global attributes in HTML
Event Attributes
The <nav> element supports the event attributes in HTML
Default CSS Settings
The default CSS setting in most browsers is as below:
|
1 2 3 4 |
nav { display : block; } |
You May Also Like…
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after ending on a horizontal...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it easier for developers....
Top 10 HTML5 formatting tags
HTML offers a range of elements for formatting text. HTML formatting tags include : <b> - Bold text...




Recent Comments