An ordered list can be numerical or alphabetical. Typically, <ol> is rendered as a numbered list.
nanadwumor

- <ol> tag in html is used to list items in order
- start attribute of <ol> defines where marker value should sart
- type attribute of <ol> defines the type of marker to use, whether 1,23..,ab,c,…, i,ii,iii,…etc
- reversed attribute reverses numbering of the marker
RECOMMENDED ARTICLES
Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name of the web page. An absolute reference or url contains all the information necessary to locate a resource or target A relative reference does not...
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after ending on a horizontal space, next block element goes to nest line. A block level element is like a container. It can contain other elements. Examples of...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it easier for developers. It also has pretty good developer tools. We recommend you use this browser to learn HTML5 Chrome Firefox Opera Apple Safari...
The <ol> tag in html is used to list items in order. ol is short for ordered list.
Unlike the <ul> tag, the <ol> tag is recommended if items are to be listed in a particular order.
An ordered list can be numerical or alphabetical. Typically, <ol> is rendered as a numbered list.
Syntax
|
1 2 3 4 5 |
<ol> <li>...</li> <li>...</li> <li>...</li> </ol> |
Join Other Subscribers on Our YouTube Channel and Don’t Miss a thing!
For example,
|
1 2 3 4 5 6 |
<ol> <li>First</li> <li>Second</li> <li>Third</li> <li>Fourth</li> </ol> |
Output


Attributes of <ol> tag
start
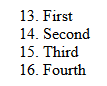
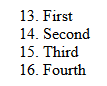
The <ol> tag has an attribute called start. This attribute allows you to specify which value the numbering should begin from. For example, we can let our list above to start number from 13 instead of the default 1.
|
1 2 3 4 5 6 |
<ol start="13"> <li>First</li> <li>Second</li> <li>Third</li> <li>Fourth</li> </ol> |
Output


type
The type attribute specifies the marker to use. That’s, whether to use 1,2,3 or a,b,c or A,B,C or i, ii, iii or I, II, III etc
|
1 2 3 4 5 6 |
<ol type="a"> <li>First</li> <li>Second</li> <li>Third</li> <li>Fourth</li> </ol> |
Output


Example 2:
|
1 2 3 4 5 6 |
<ol type="A"> <li>First</li> <li>Second</li> <li>Third</li> <li>Fourth</li> </ol> |
Output


Example 3:
|
1 2 3 4 5 6 |
<ol type="i"> <li>First</li> <li>Second</li> <li>Third</li> <li>Fourth</li> </ol> |
Output


Example 4:
|
1 2 3 4 5 6 |
<ol type="I"> <li>First</li> <li>Second</li> <li>Third</li> <li>Fourth</li> </ol> |
Output


reversed
As the name suggests, the reversed attribute reverses the numbering pattern.
That’s, the list items are rendered in reverse order, from the highest number to the lowest.
For example, if the items in the list are 6, they are numbered in descending order as 6,5,4,3,2,1.
You don’t need to specify any value for the reversed attribute. If you specify any value, it will be neglected.This is because HMTL must count the number of items automatically and start numbering in reverse order. This is to avoid any conflict in the event you happen to give a wrong value. For example, if you happen to give, say 4, to a list that is more than or less than 4.
|
1 2 3 4 5 6 |
<ol reversed> <li>First</li> <li>Second</li> <li>Third</li> <li>Fourth</li> </ol> |



You don’t need to specify any value for the reversed attribute. If you specify any value, it will be neglected. This is because HMTL must count the number of items automatically and start numbering in reverse order. This is to avoid any conflict in the event you happen to give a wrong value.
For example, if you happen to give say 6, to a list that has just four items, it will be an error. In the example below, reversed is assigned the value 6 for a list that contains only four items. It is evident that the value 6 is ignored and the reverse numbering is automatically done correctly.
|
1 2 3 4 5 6 |
<ol reversed="6"> <li>First</li> <li>Second</li> <li>Third</li> <li>Fourth</li> </ol> |
Output



You can create a list of ordered or unordered links by nesting the <a> tag within the <ol> or <ul> tag respectively.
You May Also Like…
Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name...
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it...




0 Comments