HTML offers a range of elements for formatting text.
nanadwumor

HTML formatting tags include :
- <b> – Bold text
- <strong> – Important text
- <i> – Italic text
- <em> – Emphasized tex
- <mark> – Marked tex
- <small> – Smaller text
- <del> – Deleted text
- <ins> – Inserted text
- <sub> – Subscript text
- <sup> – Superscript text
RECOMMENDED ARTICLES
Class and ID Selectors
Class and ID selectors are used to style...
Difference Between Absolute and Relative References in HTML
A relative reference does not specify the...
Block And Inline Level Tags in HTML
Block elements start on a new line and end with...
(1) <b> – Bold text
The <b> tag is used to bolden text.
Syntax
<b>This is a bold text </b>
Let’s look at a program that uses the <b> tag to format text
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE hmtl> <html> <head> <title>The bold element</title> </head> <body> <p>This is normal text. <b>This is a bold text</b></p> </body> </html> |
Output
Join Other Subscribers on Our YouTube Channel and Don’t Miss a thing!
(2) <strong> – Important text
The <strong> tag is used to make text bold while placing emphasis on the text that it’s important.
Syntax
<strong> This is important text </strong>
When the <strong> element is used, it indicates that its contents have strong importance or seriousness. Browsers render the contents in <strong> tag in bold type.
Let’s look at a program that uses the <strong> tag to format text
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE hmtl> <html> <head> <title>The bold element</title> </head> <body> <p>Java is a statically typed language, unlike JavaScript which is dynamically typed.</p> <p>But one thing is true for most programming languages if not all : They are <strong>case-sensitive</strong></p> </body> </html> |
Output


(3) <i> – Italicized text
The <i> tag is used to italicize a text or group of text without placing importance or emphasis on it.
Syntax
<i> This is italicized text </i>
The <i> tag is mostly used to indicate a technical term, a phrase, a thought, etc
The <i> element is typically used if there is not a more appropriate semantic element to use.
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE hmtl> <html> <head> <title>The bold element</title> </head> <body> <p>The term <i>psychopathy</i> is often misunderstood by the general public as a formal diagnosis</p> </body> </html> |
Output


(4) <em> – Italicized text (Emphasized text)
The <em> tag is used to italicize text or group of text while placing emphasis or importance on the text. It defines an emphasized text.
For instance, a screen reader will pronounce the words in <em> with an emphasis with a verbal stress.
Syntax
<em> This is emphasized text </em>
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE hmtl> <html> <head> <title>The bold element</title> </head> <body> <p>I have said this countless times that we <em>cannot</em> accept the deal.</p> </body> </html> |
Output
(5) <mark> – Marked/Highlighted text
As the name suggests, the <mark> tag in HTML is used to define a marked text.
The <mark> tag highlights the text. By default, the <mark> tag highlights the text content in yellow color. This can be changed using CSS.
The <mark> tag is used to highlight the part of the text in a paragraph. It is one of the new tags introduced in HTML 5.
Syntax
<mark> This is marked text </mark>
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE hmtl> <html> <head> <title>The bold element</title> </head> <body> <p><mark>Artificial Intelligence</mark> is prevalent in every facet of technology.</p> <p>It is hard to thiink of any sector which is not either directly or indirectly powered by <mark>artificial intelligence</mark>. </body> </html> |
Output


(6) <small> – Smaller text
The <small> tag in HTML is used to set text to small font size.
The tag decreases the font size by one size. For instance, if the original font size is x-large, <small> tag will decrease it to just large. If it’s large it’ll decrease it to medium. If it’s medium, it’ll decrease it to small in that order.
As the name implies, the <small> tag makes text smaller. It is used to define smaller text like copyright and other side-comments.
Syntax
<small> This text is small </small>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <title>VillageCoder Tutorials</title> </head> <body> <!-- small tag can be used within other tags --> <h1>Normal h1 text</h1> <h1><small>Small h1 text</small></h1> <h2>Normal h2 text</h2> <h2><small>Small h2 text</small></h2> <h3>Normal h3 text</h3> <h3><small>Small h3 text</small></h3> <h4>Normal h4 text</h4> <h4><small>Small h4 text</small></h4> <p>This is normal paragraph text and<small> this is small text</small></p> <!-- small tag can be used outside other tags --> <small>copyright@villagecoder</small> </body> </html> |
Output


Using CSS to achieve similar results
If the <small> tage is used to mark text, it decreases the font size by just a size.
For instance, if the text has large font, it degrades it to medium.
There are situations you would want to reduce the font size to any size you want. For instance, you can decrease the font size from xx-large to smaller.
This can be achieved using CSS.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html> <head> <title>small Tag</title> <style> body { text-align:center; } .changeToSmall { font-size:small; } .changeToMedium { font-size:medium; } </style> </head> <body> <h1>h1 text not modified with CSS </h1> <h1 class = "changeToMedium">h1 text modified with CSS to be medium</h1> <h1 class = "changeToSmall">h1 text modified with CSS to be small</h1> <div class = "changeToSmall">Welcome to VillageCoder!</div> </body> </html> |
Ways of using the <small> tag
Basically, there are two ways that the <small> tag can be employed.
(i) Using it in a nested form :
The <small> tag respects the size of its parent.
When you use the <small> tag in a nested form then the <small> tag will going to change the font size of the text in between it with respect to the parent element’s font size which means changing text with respect to its surroundings.
Program demonstrates the use of <small> in nested form
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>VillageCoder Tutorials</title> </head> <body> <h2>The small Element in HTML5</h2> <p style="font-size: 18px;">This text is normal paragraph text of 18px<small> while this text is within the small tag so it is reduced</small></p> </body> </html> |
Output


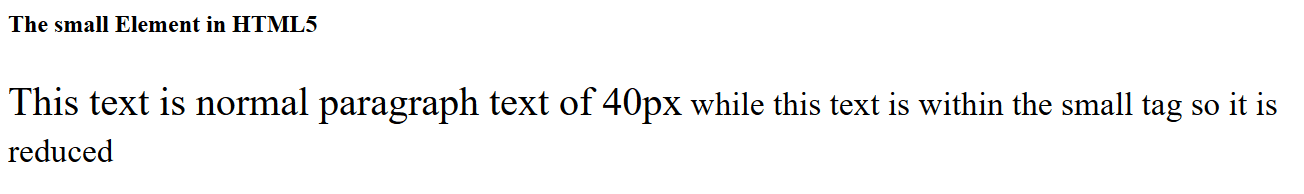
Because, the nested <small> tag is responsive to the font of its parent element, if we increase the font size of the parent element, the font size of the <small> tag will automatically increase its text too.
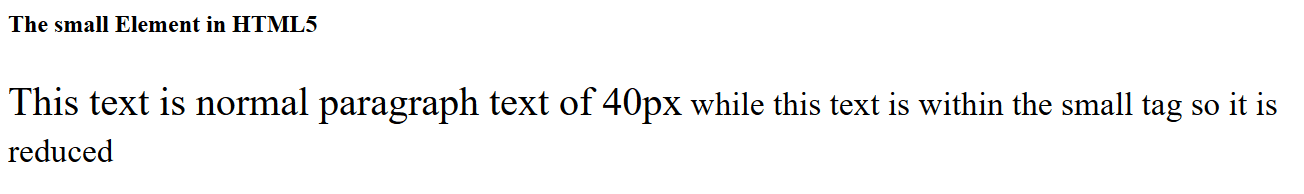
Program demonstrates increase in font size of <small> tag as result of change in font of parent element
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title>VillageCoder Tutorials</title> </head> <body> <h2>The small Element in HTML5</h2> <p style="font-size: 40px;">This text is normal paragraph text of 40px<small> while this text is within the small tag so it is reduced</small></p> </body> </html> |
Output


It is possible to use CSS to achieve smaller or even richer text instead of using the <small> tag.
(ii) <small> in a non-nested form:
The font of the content of the <small> tag is not affected if it isn’t within any other element if font of that element is changed.
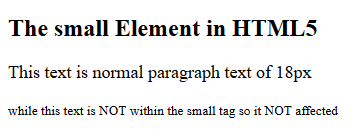
Program demonstrates that font of the <small> tag remains unchanged with change in font size of a non-parent element
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <title>VillageCoder Tutorials</title> </head> <body> <h2>The small Element in HTML5</h2> <p style="font-size: 18px;">This text is normal paragraph text of 18px<p> <small> while this text is NOT within the small tag so it is NOT affected</small> </body> </html> |
Output


(7) <del> – Deleted text
The <del> tag is used to mark a portion of text that has been deleted from the document.
<del> is short for delete.
The deleted text appears as a strike-through text in web browsers. The <del> tag requires a starting and ending tag.
Syntax
<del> …deleted text here… </del>
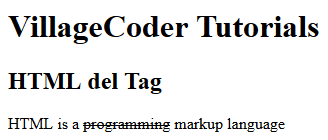
Program demonstrates the <del> tag
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head><title>HTML del tag</title></head> <body> <h1>VillageCoder Tutorials</h1> <h2>HTML del Tag</h2> <p>HTML is a <del>programming</del> markup language</p> </body> </html> |
Output


Changing the default CSS of the <del> tag
Like any other HTML tag, the default appearance of a deleted text can be altered by using CSS. This is done by changing the value of the text-decoration property.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <title>HTML del tag</title> <style> del{ text-decoration:underline; } </style> </head> <body> <h1>VillageCoder Tutorials</h1> <h2>HTML del Tag</h2> <p>HTML is a <del>programming</del> markup language</p> </body> </html> |
NOTE: <del> CSS property changed from strike through to underline.
Attributes of <del> tag
The <del> tag contains two attributes. These are:
(1) cite : The cite attribute is used to specify the URL of the document. It can also be used to hold a message that explains why the text was deleted.
Program demonstrates the cite attribute in the <del> tag
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <title> HTML cite Attribute </title> <style> del { color: red; } ins { color: green; } </style> </head> <body style="text-align:center;"> <h1> <span style="color:green;">Village</span><span style="color:red">Coder</span> Tutorials</h1> <h2>HTML cite attribute</h2> <p>HTML is a <del cite="www.villagecoder.com"> programming </del> markup language </p> </body> </html> |
Output


(2) datetime : This attribute is used to specify the date and time that the text was deleted.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <title>HTML datetime Attribute</title> <style> del { color: red; } </style> </head> <body style="text-align:center;"> <h1> <span style="color:green;">Village</span><span style="color:red">Coder</span> Tutorials</h1> <h2>HTML cite attribute</h2> <p>HTML is a <del datetime="12-06-2022"> programming</del> markup language </p> </body> </html> |
Output


(8) <ins> – Inserted text
In HTML, the <ins> tag is used to specify a block of text that has been inserted into the HTML document.
That is, the <ins> tag is typically used to show a group of text that has been inserted or added to the HTML document.
The inserted text appears as underlined text in the web browsers. The <ins> tag has an opening and closing tag.
Syntax
<ins> …deleted text here… </ins>
Program demonstrates the <ins> tag
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head><title>HTML ins tag</title></head> <body> <h1> <span style="color:green;">Village</span><span style="color:red">Coder</span> Tutorials</h1> <h2>HTML ins Tag</h2> <p>HTML is a <ins>programming</ins> language</p> </body> </html> |
Output


Changing the default CSS of the <ins> tag
The default property of the <ins> tag can be changed by changing the value of the text-decoration property.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <title>HTML del tag</title> <style> del{ text-decoration:underline; } </style> </head> <body> <h1>VillageCoder Tutorials</h1> <h2>HTML del Tag</h2> <p>HTML is a <del>programming</del> markup language</p> </body> </html> |
Program demonstrates the change of text decoration of <ins>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <title>HTML ins tag</title> </head> <body> <h1> <span style="color:green;">Village</span><span style="color:red">Coder</span> Tutorials</h1> <h2>HTML ins Tag</h2> <p>HTML is a <ins style="text-decoration:overline">programming</ins> language</p> </body> </html> |
NOTE: <ins> CSS property was changed from underline to overline.
(9) <sub> – Subscript text
The <sub> tag is used to render text a subscript in an HTML document.
The subscript text appears as half of a character below the normal line. This is at times displayed in smaller font.
Subscripts are used mostly in math and science and other disciplines. Example, the <sub> tag can be used to write formula water as H20.
Syntax
<sub> …deleted text here… </sub>
Program demonstrates the <sub> tag
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head><title>HTML sub tag</title> <body> <h1> <span style="color:green;">Village</span><span style="color:red">Coder</span> Tutorials</h1> <h2>HTML sub Tag</h2> <p>The chemical Formula of Water is H<sub>2</sub>O</p> </body> </html> |
Output


Another Example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
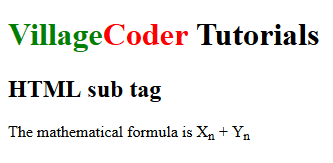
<!DOCTYPE html> <html> <head><title>HTML sub tag</title> <body> <h1> <span style="color:green;">Village</span><span style="color:red">Coder</span> Tutorials</h1> <h2>HTML sub tag</h2> <p>The mathematical formula is X<sub>n</sub> + Y<sub>n</sub></p> </body> </html> |
Output



(10) <sup> – Superscript text
The <sup> tag is used to add a superscript text in an HTML document.
Superscript text appears half of a character above the normal line.
It is typically displayed in smaller font. A typical use of the <sub> tag is footnotes.
Syntax
<sup> …deleted text here… </sup>
Program demonstrates the <sup> tag
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head><title>HTML sup tag</title> <body> <h1> <span style="color:green;">Village</span><span style="color:red">Coder</span> Tutorials</h1> <h2>HTML sup tag</h2> <p>a exponent 3 is written as a<sup>3</sup></p> </body> </html> |
Output


Another Example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head><title>HTML sub tag</title> <body> <h1> <span style="color:green;">Village</span><span style="color:red">Coder</span> Tutorials</h1> <h2>HTML sub tag</h2> <p>The mathematical formula is X<sub>n</sub> + Y<sub>n</sub></p> </body> </html> |
Output



Join Our Telegram Group
Join Our WhatSapp Group
You May Also Like…
Difference Between Absolute and Relative References in HTML
A relative reference does not specify the complete path to a web page. It specifies only the name...
Block And Inline Level Tags in HTML
Block elements start on a new line and end with a carriage return. That's, immediately after...
Selecting a browser for HTML5 development
Google's Chrome browser is simple to use and has the most up-to-date HTML5 features making it...





0 Comments