What is the difference between strict and non-strict modes in Javascript?
If you ask your code to be executed under strict mode, JavaScript will force you to declare your variables else it will throw an exception or call foul that your code has error.
nanadwumor

- Javascript can be executed in a strict mode just as a language like Java
-
you precede the code with “use strict” if you want Javascript to execute in strict mode
- only code that comes after “use strict” is affected by the strict condition
RECOMMENDED ARTICLES
let – How to Use the ‘let’ Keyword in JavaScript
Still using [crayon-698532def19ab142359727-i/] in 2025? It’s time to level up. Discover why [crayon-698532def19b8061897205-i/] is the smarter, safer way to declare variables in modern JavaScript—and how it can save your code from hidden bugs. ...
var – How to use the var keyword in JavaScript
Still using [crayon-698532df016ea239818829-i/] in JavaScript? You might be setting silent traps in your code. Discover why modern developers are ditching [crayon-698532df016f9483641204-i/] for safer, smarter alternatives like [crayon-698532df016fd290637041-i/] and...
Compared to languages like Java and c++, JavaScript is quite liberal and allows you to do things such as use a variable without first declaring it (type).
For Instance, in Java, you cannot just write
websiteName =“VillageCoder”;
Join Other Subscribers on Our YouTube Channel and Don’t Miss a thing!
Java will force you to tell the compiler the type of variable websiteName is. It is a String and thus, a more appropriate statement should be
String websiteName =“VillageCoder”;
However, in JavaScript, you can throw caution to the wind and just write
websiteName =“VillageCoder”;
without a variable declaration. You will have no problems.
Whereas this freedom is good, it leads to a lot of unchecked bugs. So in Ecmascript 5, a new condition was added to JavaScript – the “strict” mode.
If you ask your code to be executed under strict mode, JavaScript will force you to declare your variables else it will throw an exception or call foul that your code has error.
To execute code in strict mode, you precede the code with “use strict”.
Program demonstrates the strict mode
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
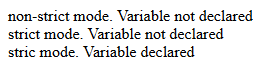
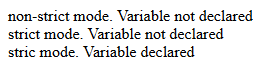
<html> <head><title>Strict and Non-strict Mode</title></head> <body> <!--JavaScript code begins here--> <script> function myFunc(){ <!--None strict mode--> example1 = "non-strict mode. Variable not declared"; document.write(example1 + "<br>"); <!--strict mode--> "use strict"; <!--this String is not declared. Error expected--> example2 = "strict mode. Variable not declared"; document.write(example2 + "<br>"); <!--strict mode--> <!--this String is declared.--> var example3 = "stric mode. Variable declared"; document.write(example3); } myFunc(); <!--execute the myFunc function--> </script> </body> </html> |
Output


Note that only the code that comes after “use strict” is affected by the strict condition. The code that comes before it executes in non-strict condition. Let’s look at an example.
Program demonstrates that strict mode affects only code beneath it
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<html> <body> <!--JavaScript code begins here--> <script> function myFunc(){ var websiteName1="factalive"; "use strict" <!--this String is not declared. Error expected--> websiteName2 = "VillageCoder"; document.write(websiteName1 + "<br>"); document.write(websiteName2); } <!--execute the myFunc function--> myFunc(); </script> </body> </html> |
Output
The introduction of the “strict” mode
The strict mode was introduced by ECMAScript 5.
Advantages of the strict mode
(1) The strict mode helps to detect otherwise silent errors that are difficult to detect.
(2) The strict mode makes debugging much easier as bugs are easily identified.
(3) It helps prevent unnecessary errors.
(4) It helps reduce memory leaks as Exception is thrown when variables bare not declared.
(5) A strict mode code can be made to run faster than identical code that’s not in strict mode.
You May Also Like…
let – How to Use the ‘let’ Keyword in JavaScript
Still using [crayon-698532def19ab142359727-i/] in 2025? It’s time to level up. Discover why...
var – How to use the var keyword in JavaScript
Still using [crayon-698532df016ea239818829-i/] in JavaScript? You might be setting silent traps in...



0 Comments