CSS Fundamentals – Content of a StyleSheet
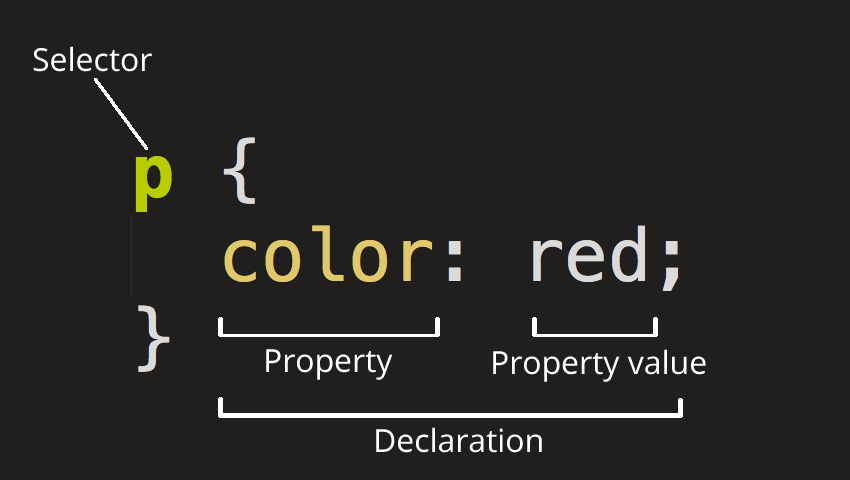
A CSS declaration comprises a property and its value separated by a colon.
nanadwumor

- CSS Stylesheet contains rules
- CSS rule comprises selector and declaration block
- Vendor prefixing
- Comments
RECOMMENDED ARTICLES
How to Use the Child Combinator in CSS
How to target exactly the elements you want with CSS combinators! > selects direct children only (e.g., h2 > em) Space selects all descendants, any depth (e.g., h2 em) Combinators can be combined (e.g., div.sale p > em) + selects...
Descendant Selectors in CSS
Unlock the power of CSS by learning how HTML’s hierarchy shapes every style you apply! HTML elements form nested parent-child structures. Parents are directly above children; ancestors can be higher up. Descendant selectors style elements inside a...
identifiers in CSS
The secret power of CSS identifiers, the tiny names that give you full control over your styles! Identifiers are custom CSS names you create. CSS treats similar names with different cases as unique. Used in list counters like...
A CSS Stylesheet contains rules which mostly look like this :
|
1 2 3 4 5 6 7 8 9 10 |
h1{ font-size : 50px; font-family : Helvetica; Arial; color: Green; } body{ background-color : navy-blue; font-style : italic ; } |
In the rules above, we have the selector and the declaration block. The selector is the html element we want to style. In the above, we have h1 and body as the two selectors.
|
1 |
font-size : 50px; |
Again, background-color is a property and its value is navy-blue. If several declarations are grouped into a brace, it’s called a declaration block. For example, all the declarations styling the h1 selector or element forms a declaration block. That’s,
|
1 2 3 4 5 |
h1{ font-size : 50px; font-family : Helvetica; Arial; color: Green; } |
The declaration block above contains three declarations. The declaration block specifies that the h1 element should have a font-size of 50px anywhere throughout the browser. It should have a font-family of Helvetica or shift to Arial if Helvetica is not supported by the browser. The color of the h1 text should be green.
Vendor Prefixing
Vendor prefixing in CSS refers to the practice of adding specific prefixes to CSS properties to ensure compatibility with different web browsers during the period when a feature is still in development or not fully standardized.
Developers prefix new CSS proprietary or their own proprietary properties with their own symbols or letters as a way of making sure that only intended browsers understand and implement it and do not cause problems in other unintended platforms.
The general format of a vendor prefix is a hyphen, a
label, and a hyphen. For example, -moz- is a prefix for Mozilla-based browsers like Firefox.
The following are the unique prefixes some vendors use for their special CSS properties.
-webkit- used for WebKit-based browsers like Chrome and Safari.
-moz- used for Mozilla-based browsers like Firefox
-ms- used for Microsoft browsers like Internet Explorer and Edge
-o- used for Opera browsers
Let’s look at examples of vendor-based properties with their corresponding standard CSS properties.
border-radius : 5px; – standard property
-webkit-border-radius : 5px; – Webkit-bases property
-ms-border-radius : 5px; – Microsoft property
-moz-border-radius : 5px; – Mozilla-based property
-o-border-radius : 5px; – opera property
Whitespace in CSS
Generally, CSS ignores whitespace between and within rules. There are a few exceptions to this rule though.
When CSS code is parsed, any consecutive whitespace characters are changed to just one space. For example,
|
1 2 3 4 5 6 7 8 9 10 11 |
body{ background-color : navy-blue; font-style : italic ; font-family : Georgia; color : red; line-height : 2em; } |
Whitespace can also be reduced in your CSS code. This is called minified CSS. For example,
|
1 2 3 4 5 6 |
h2{ font-color : blue ; } |
is similar to
|
1 |
h2{ font-color :blue ;} |
In the first code, the declaration was spread across several lines while in the second presentation, we typed the entire declaration on one line.
CSS Comments
You can add comments to your CSS code. A comment is a descriptive text the developer adds to explain lines of code. For example,
|
1 2 |
/* This is a CSS comment*/ h1{ color : red;} |
CSS comments begin with /* and end with */ just as in C/C++ or Java. CSS does not have single line comment command like we see in Java, python.
Both single line and multi line comments are scanned by /* */. For example
|
1 2 3 4 5 6 7 8 9 |
/* This is a CSS comment*/ h1{ color : red;} /*This is a multi line CSS comment spanning three lines. The texts between the asterisks are comments*/ body{ font-size : 25px; color : #222222;} |
Comments can be put on the same line after CSS rule. For example,
|
1 2 3 4 5 |
h1{ color : red;} /* this changes h1 to red*/ body{ background-color : yellow;} /*this changes background color of browser to yellow*/ a{text-decoration : none;} /*this removes the text underline */ |
Mark-up
CSS does not have markup. However, HTML comment markup is accepted in <style> element.
Elements
In CSS, elements generally take two forms : replaced and non-replaced.
Replaced Elements
Replaced elements are used to indicate content that is to be replaced by something not directly represented in the document. For example, the <img> element is a replaced element.
|
1 |
<img src="Obama.jpg" alt="Picture of President Obama"> |
The <img> is replaced by an external image file.
The src attribute points to the source of the file. The alt attribute holds descriptive text for the image which serves as an alternative way to show the image.
When the browser loads, the image is placed in the document. If it fails to load, a “broken image” placeholder is displayed.
Most of HTML elements are nonreplaced elements. For example, p is a nonreplaced element.
This is a nonreplaced element
Element Display
CSS elements have two fundamental display styles. These are block display and inline display.
Block-level Elements
Block-level element is an HTML element that by default starts on a new line and stretches out to the left and right as far as it can. Block level element cannot have other elements at its sides.
Examples of block elements are <div>, <p>, <h1> to <h6>, <ul>, <ol>, <li>, <table>, <form>, and <header>.
Block elements are normally non-replaced elements although there are some block elements that are replaced elements.
In CSS, a replaced element is an element whose appearance is determined by its content, external resources, or both, rather than by its CSS. Replaced elements are typically replaced by the browser’s rendering engine with a graphical representation. Examples of replaced block elements include <img>, <video>, <audio>, <iframe>
For example,
|
1 2 3 4 5 6 7 |
<div > <h1>This is a Block-level Element</h1> <p>This is a paragraph of text inside a block-level element. Block-level elements start on a new line and take up the full width available.</p> <img src="example.jpg" alt="Example Image"> </div> |
In the above, <div>, <p> and <img> are all block elements.
Inline-level Elements
Inline elements are elements that do not start on a new line and only take up as much width as necessary. They typically flow within the content of a block-level element without causing a line break. Inline elements don’t force a line break. Some common examples of inline elements include <span>, <a>, <strong>, <em>. For example,
|
1 2 3 4 5 6 7 |
<div > <span>This is an Inline Element</span> <a href="#">This is a link</a> <em>This is emphasized text.</em> </div> |




Recent Comments